Responsibility and Role
My primary role was Structuring and Oragnization of Design Components for an effective Design System.
“A Design System is the single source of truth which groups all the elements that will allow the teams to design, realize and develop a product.”
Working on a large project such as konga.com, it would be a total disaster if a proper design system isn't in place, as design system helps facilitate the work of a teams, plus other great benefits.
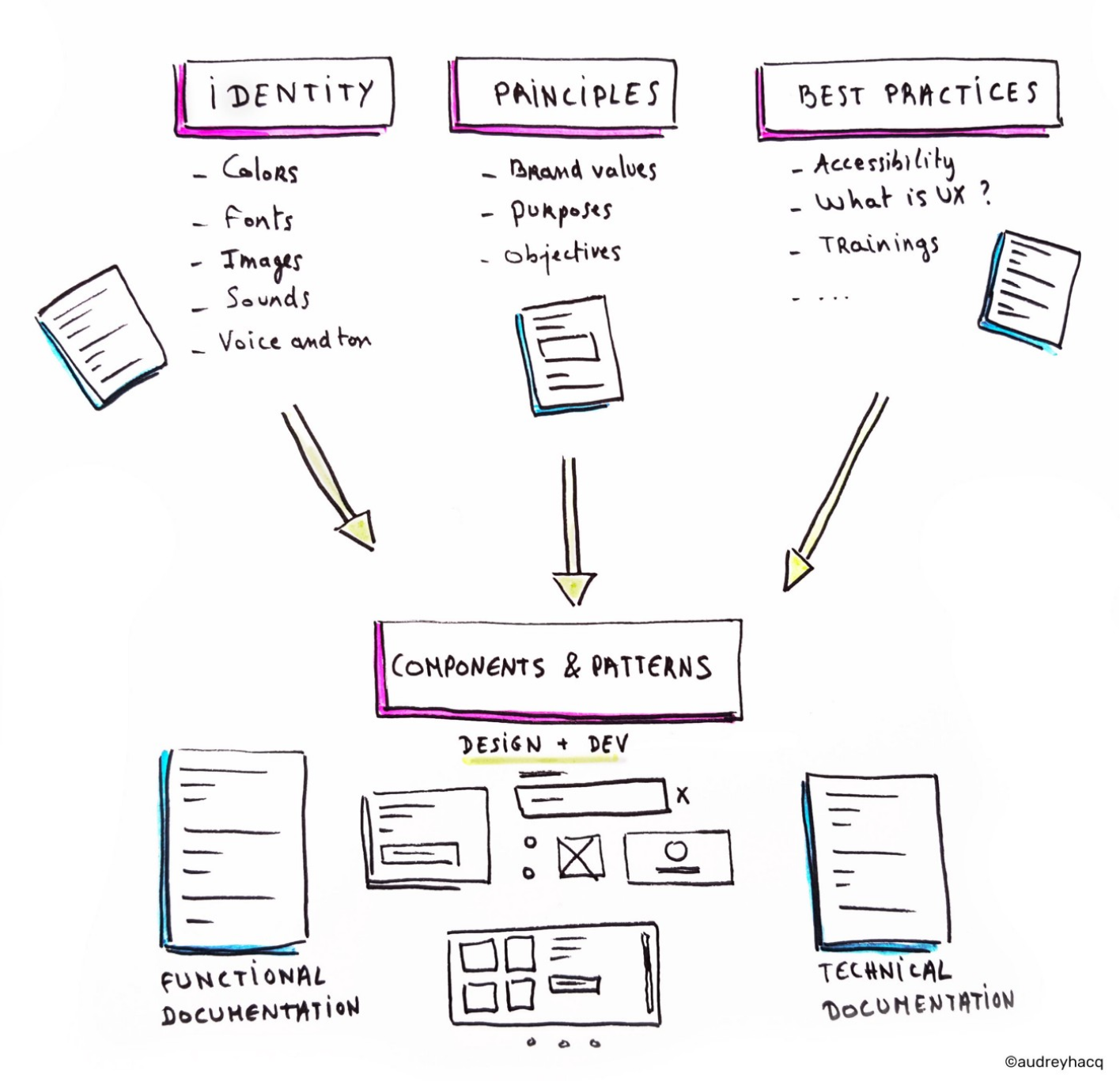
Atomic Design
Atomic Design is a system that Involves breaking down web application or apps into it's basic components so they can be reused throughout the site.

Konga as a case study, the adoption of atomic design kicks off after converting decided wireframe into high fedelity design components, as this might likely be used repeatably, when hifi design components have been decided on, extraction and categorization of basic elements into component or components with several elements is the fundamentals of buildng a design system.
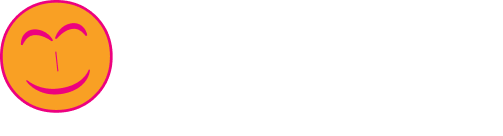
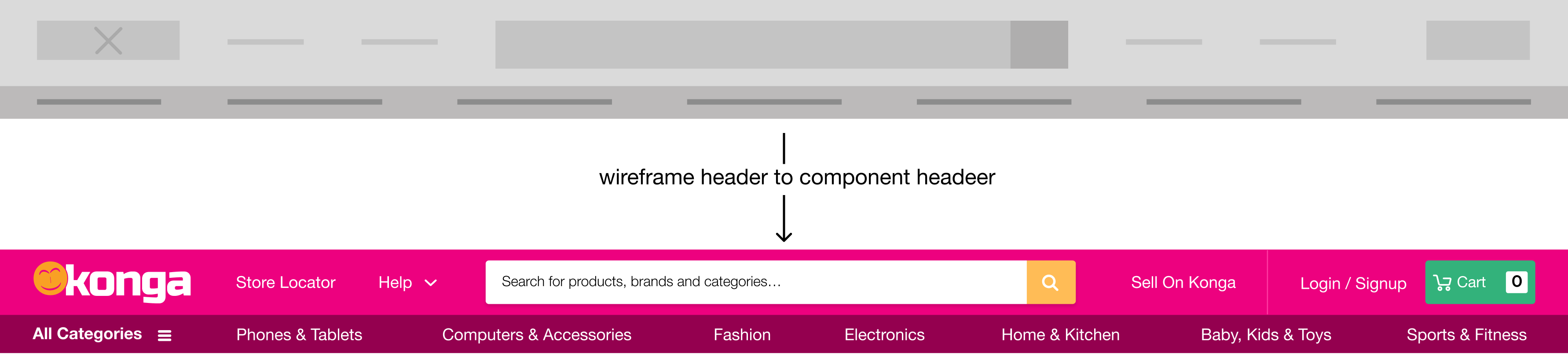
Simple Example with Konga's Header Component

After several iteration during the wireframe process, the decided wireframe by the team is converted to a high fidelity design, where atomic design elements are been extracted.
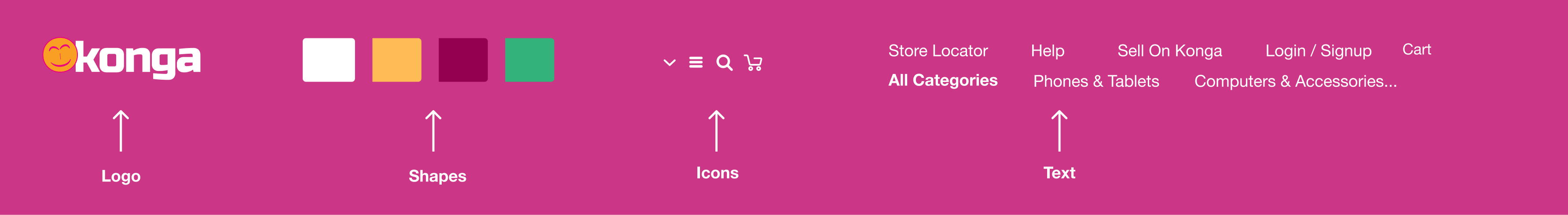
Extracted Atomic elements from header component

Extracted Elements are grouped into categorise of components for consistent use across all components and design pages, and this improves effectiveness in collaboration especially in large projects.
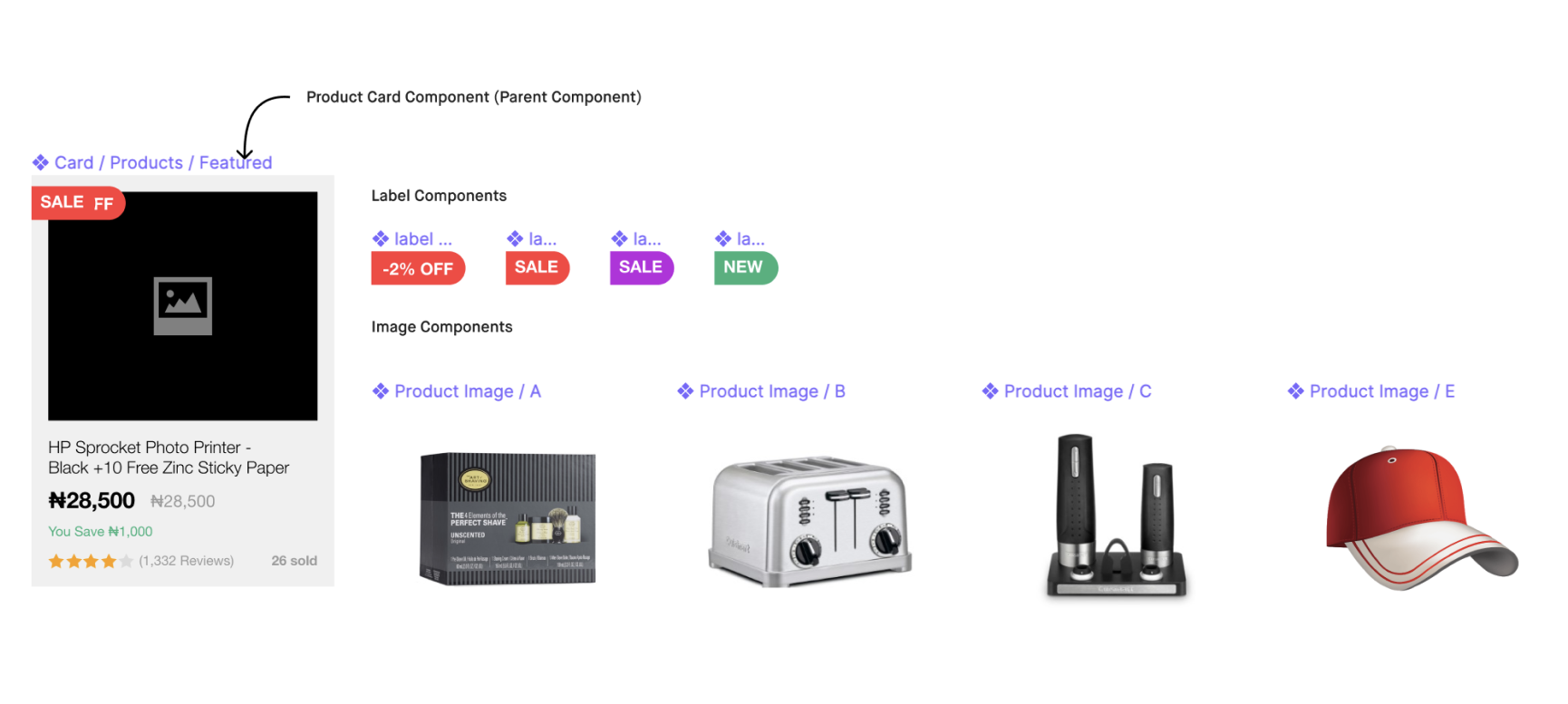
Building Components
Component development starts after the extraction of small units of atomic design elements, these components can be single or multiple atomic elements in which they will be categoried based on their relatability, this for easy accessibility accross our design files.

Responsive Components with constraints
In a world where digital screens are becoming smaller and smaller, it is now industry standard for designers to make responsive design that will be tested on different screen sizes. The practice of adding constraints to elements in components can help design responsive components for quick responsive design for better user accessibility.
Icons and images that don't have constraints, will stretch and distort, when component's size changes.
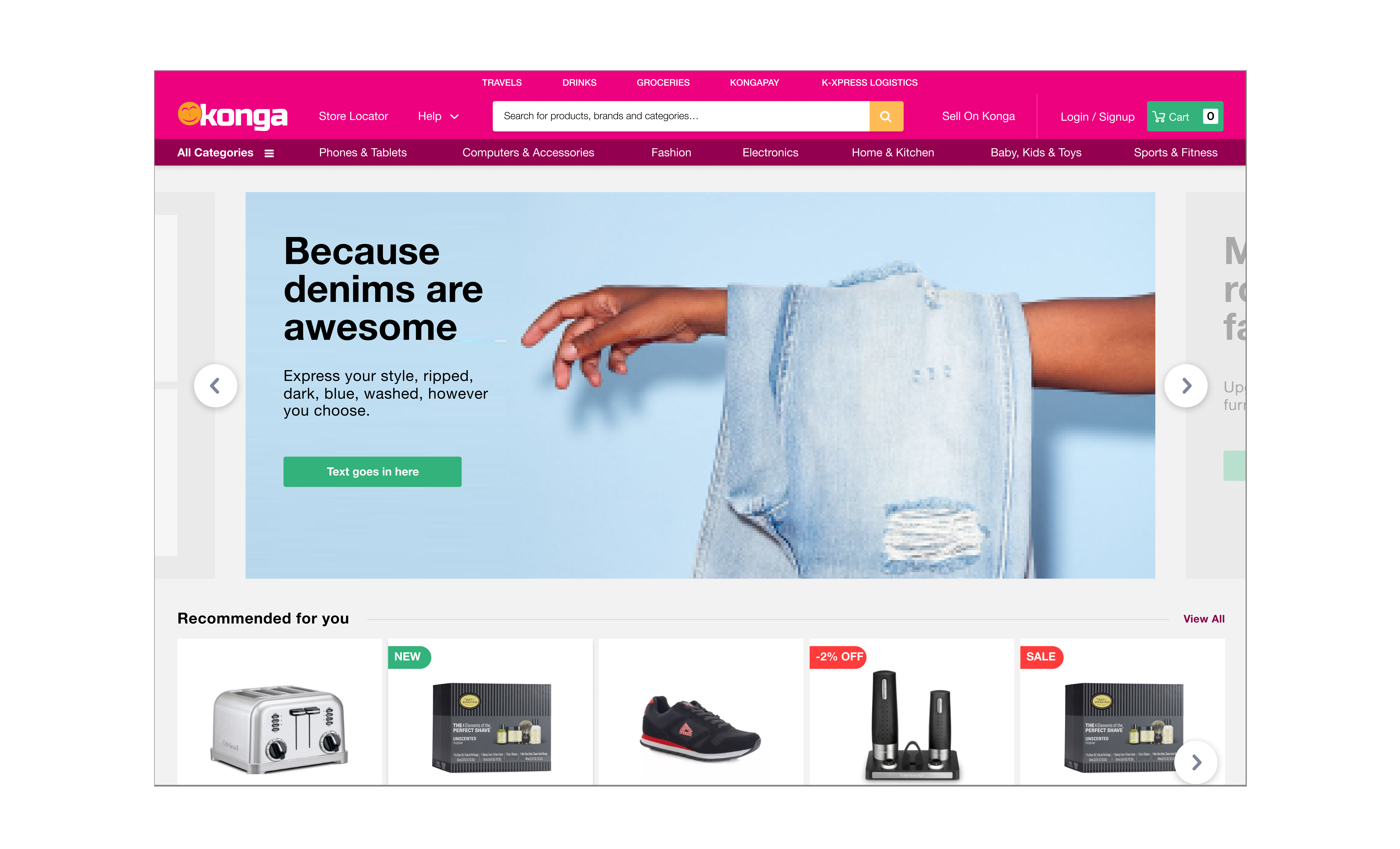
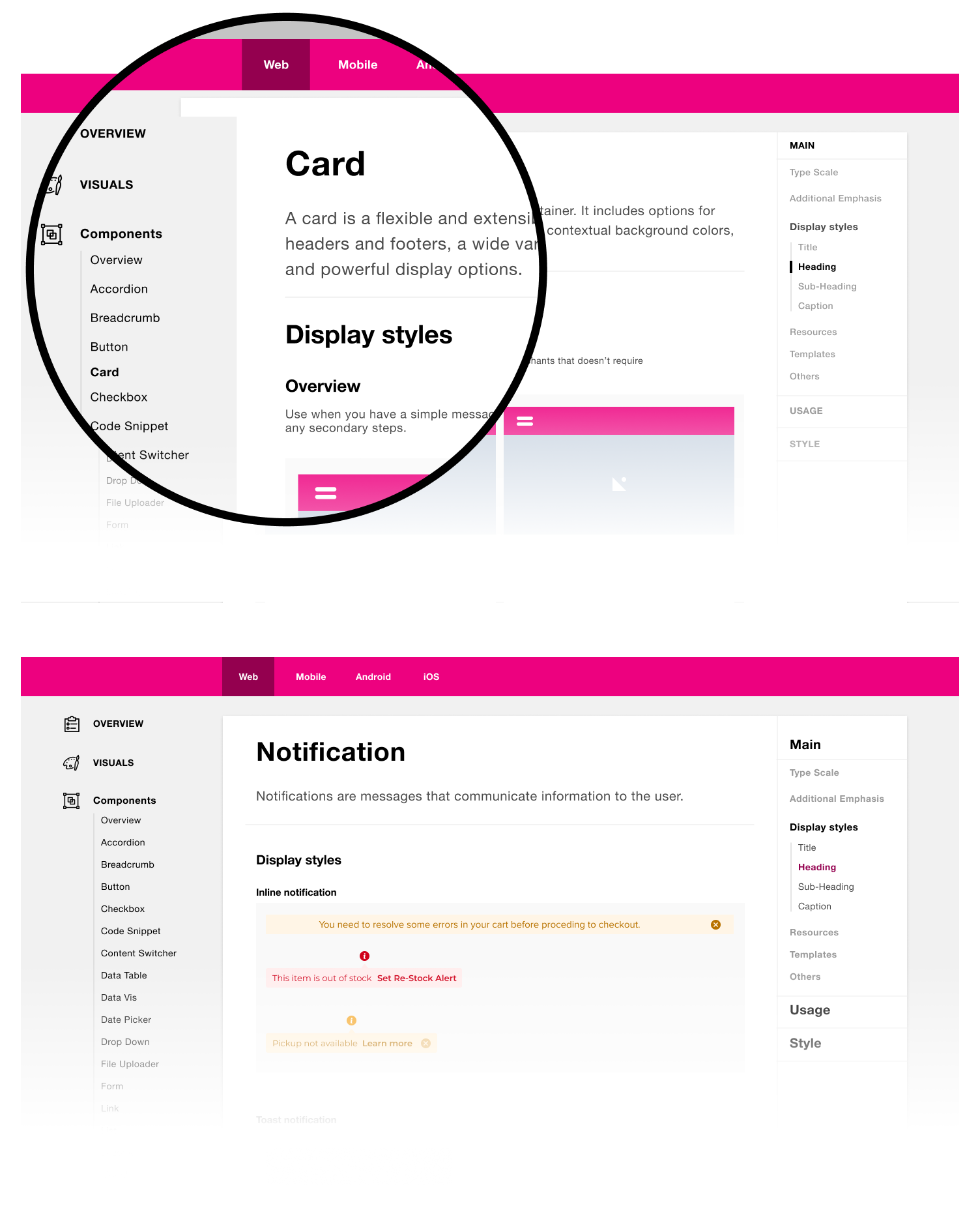
Design System
Creating an effective design system for such a large e-commerce platform like Konga, involve storing Components in well structed File, with proper documentation, as this aids effective collaboration with team members, design systems also strengthens visual consistency across an organization.

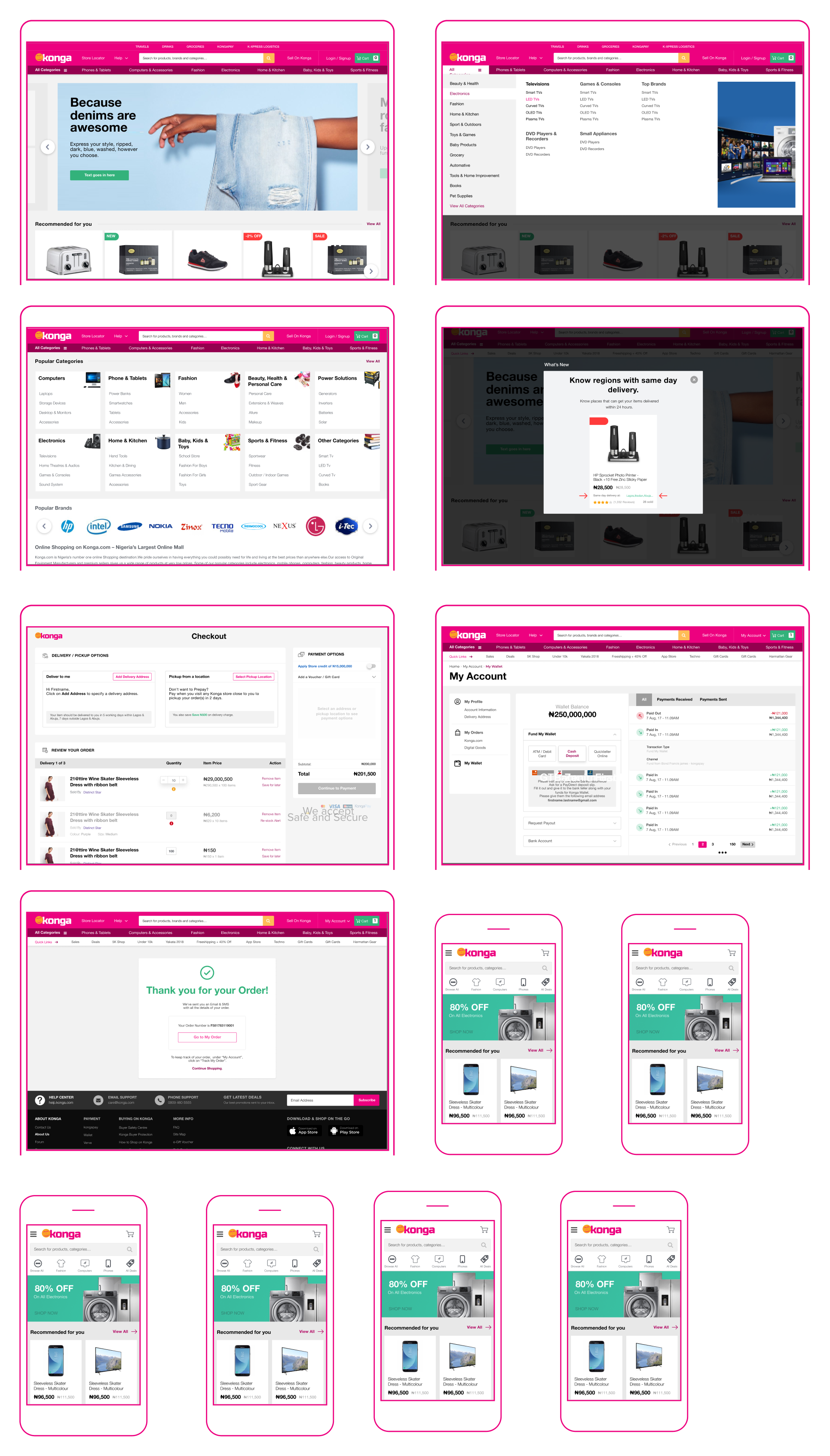
Mockups
Some selected screenshots

Learns Learnt
- Proper Research and wireframe prototype shouldn't be taken for granted, as it might cost the business lots of money and time if things are not properly structured in the initial stage of the project.
- I had the privilegde to work with talented developers, where I learnt basic workings of web technology, and this have helped me in making better UX/UI Decisions when designing digital solutions.
Design Team
Working with Francis and Toby, broaden my understanding on building complex digital solution.
 Tobi AkanniVisit LinkedIn
Tobi AkanniVisit LinkedIn Francis OtuogbaiVisit LinkedIn
Francis OtuogbaiVisit LinkedIn